FAQ
[TOC]
← meTables 配置 |
更新日志 → |
以下整理了一些常见的问题,在提问之前建议找找有没有类似的问题。
一 composer 安装问题(安装慢、或者有错误)
- 确认安装了Composer Asset插件
composer使用中国镜像- 不使用
composer,直接下载打包文件
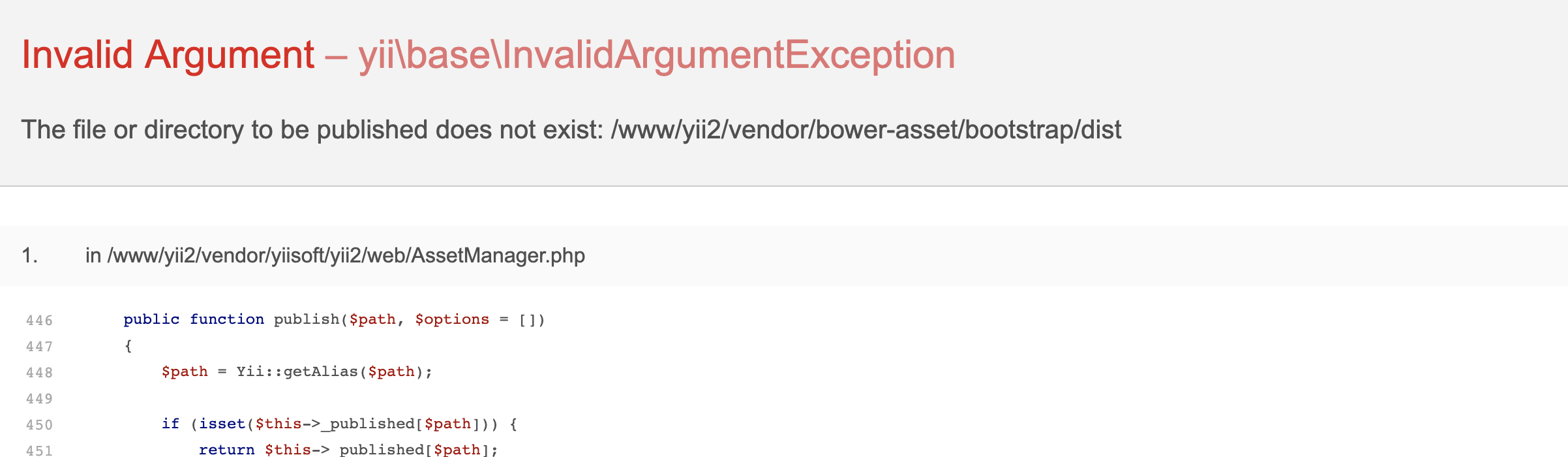
安装完成,报目录不存在错误

直接cp vendor目录下 bower 目录更名为 bower-asset
二 连表操作怎么办?
在控制器中重写 getQuery方法
public function getQuery($where)
{
return Admin::find()->select(['*'])
->innerJoin('admin_operate_logs', 'admin.id = admin_operate_logs.admin_id')
->where($where)
->asArray();
}
能使用关联查询的请使用关联
public function getQuery($where)
{
return Customer::find()->with('orders', 'country')->where($where)->asArray();
}
三 怎么将请求参数传递到search方法的查询条件?
-
控制器
actionIndex方法接收请求参数,传递到视图(或者直接在视图里面接收)public function actionIndex() { $id = Yii::$app->request->get('id'); return $this->render('index', compact('id')); } -
视图文件中,配置
meTables的附加参数var m = meTables({ params: { id: <?php echo isset($id) ? $id : 'null' ?>, } })
四 前端meTables配置相关问题
4.1 视图怎么控制创建和修改表单不一致?
通过 meTables 的beforeShow 方法实现,控制某个input的显示和隐藏
var m = meTables({
table: {
columns: [
{
title: "用户名称",
data: "username",
edit: {
id: "username"
}
}
]
}
});
// 用户名字段在创建的时候显示出来,修改的时候隐藏起来
$.extend(m, {
beforeShow: function() {
if (this.action === "update") {
$("#username").attr('disable', true).hide();
} else {
$("#username").attr('disable', false).show();
}
}
});
4.2 操作项指定按钮在特定情况下显示
配置指定按钮的show方法
show函数接受一个参数rows(这一行的数据),需要返回true来确定显示
meTables({
operations: {
buttons: {
// 配置show,根据情况显示删除 rows 表示这一行的数据
delete: {
show: function (rows) {
return rows.status === 1;
}
}
}
}
})
4.3 怎么为搜索select,编辑select,radio提供数据
配置那一列的value,数据格式为 object {value1:label1, value2: label2}
value 支持的数据格式
- 对象
{"0": "请选择", "1": "测试1", "2": "测试2"} - 数组
[ {"label": "请选择", "value": "0"}, {"label": "测试1", "value": "1"}, {"label": "测试2", "value": "2"} ]
meTables({
title: "用户信息",
table: {
columns: [
{
title: "状态",
data: "status",
edit: {type: "select"},
search: {type: "select"},
value: {
1: "启用",
2: "停用"
},
sortable: false
}
]
}
})
五 控制器相关问题
5.1 查询数据问题
前端需要配置搜索input, 就是每一列的 search 配置项
控制器需要定义where方法处理查询
public function where()
{
return [
// 第一个元素定义查询字段,第二个元素定义查询方式
['status', '='],
];
}
为什么需要
where来处理查询方式,主要为了简化前端工作,让后端来处理复杂查询
- 比如前端一个搜索框,
name为username, 需要后端同时搜索用户名、用户昵称、邮箱public function where() { return [ ['username', function ($value) { return [ 'or', ['like', 'username', $value], ['like', 'nickname', $value], ['like', 'email', $value], ]; }] ]; } where可以定义默认的查询条件public function where() { return [ // 注意 where 为一个二维数组 'where' => [['=', 'status', 1]], // 其他请求查询条件 [['username', 'email'], 'like'], // username、email 都使用 like 查询 ]; }
← meTables 配置 |
更新日志 → |